Scroll Fading 101
By A Mystery Man Writer
Description
Whether scroll fading is more distracting than usable depends on the following factors: its persistence, responsiveness, and how sparingly it is applied to elements on the page. When used right, this design pattern can improve brand perception, optimize page loading, and make content more digestible.

How to put scrolling text into your website pages - ColibriWP

Nielsen Norman Group on LinkedIn: Skeleton Screens 101

Speckyboy Design Magazine - Page 2 of 242 - Design News, Resources & Inspiration

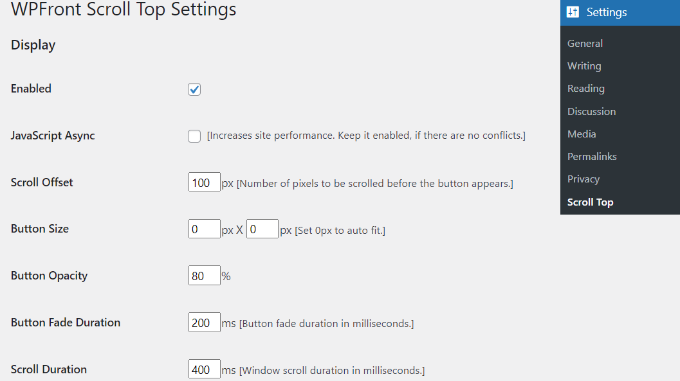
How to Add a Smooth Scroll to Top Effect in WordPress using jQuery

Nuit Blanche-Letters of Haunting by Codetski101 on DeviantArt

An Inside Look at Choosing Paper for your Print Project - Fineline Printing

Scroll-Triggered Text Animations Delay Users

Koichiro TAJIMA (@_koichiro) / X

Speckyboy Design Magazine - Page 2 of 242 - Design News, Resources & Inspiration

Weekly News for Designers № 724 - Scroll Fading 101, UI Design Trends 2024, Frontend Tips

Scroll Fading 101

Fade in text on scroll using Scrollmagic

Vanilla CSS Scroll Animations Now Possible!

ilincev on X: Scroll Fading 101 / X
from
per adult (price varies by group size)



:focal(403x320:404x321)/https://tf-cmsv2-smithsonianmag-media.s3.amazonaws.com/filer/75/22/7522fc10-6bc1-4e73-a9d7-815dcaf67b09/untitled-1d.png)



